VisualStudioCodeでR用のテーマを作る
##フォントだけじゃ・・・ダメなんだ・・・!
前回日本語もきれいに映えるフォント探しをしたのですが、色わけが無くて、なーんかのっぺりしているんですよね🤔
https://excel2rlang.com/japanese-programming-font-rstats/
せっかくフォントがきれいでも、テーマの色分けがうまくされていないことには始まりません。
VSCode公式のカラーテーマガイドを見ると、テーマ開発自体はそんなに難しくないものの、ちゃんとプログラミング言語別に設定がされていない限り想定通りにテーマは反映されないようです。
ということで、今回思い切って自分でテーマを作ってみることにしました。
###既存フォントの足りないところ
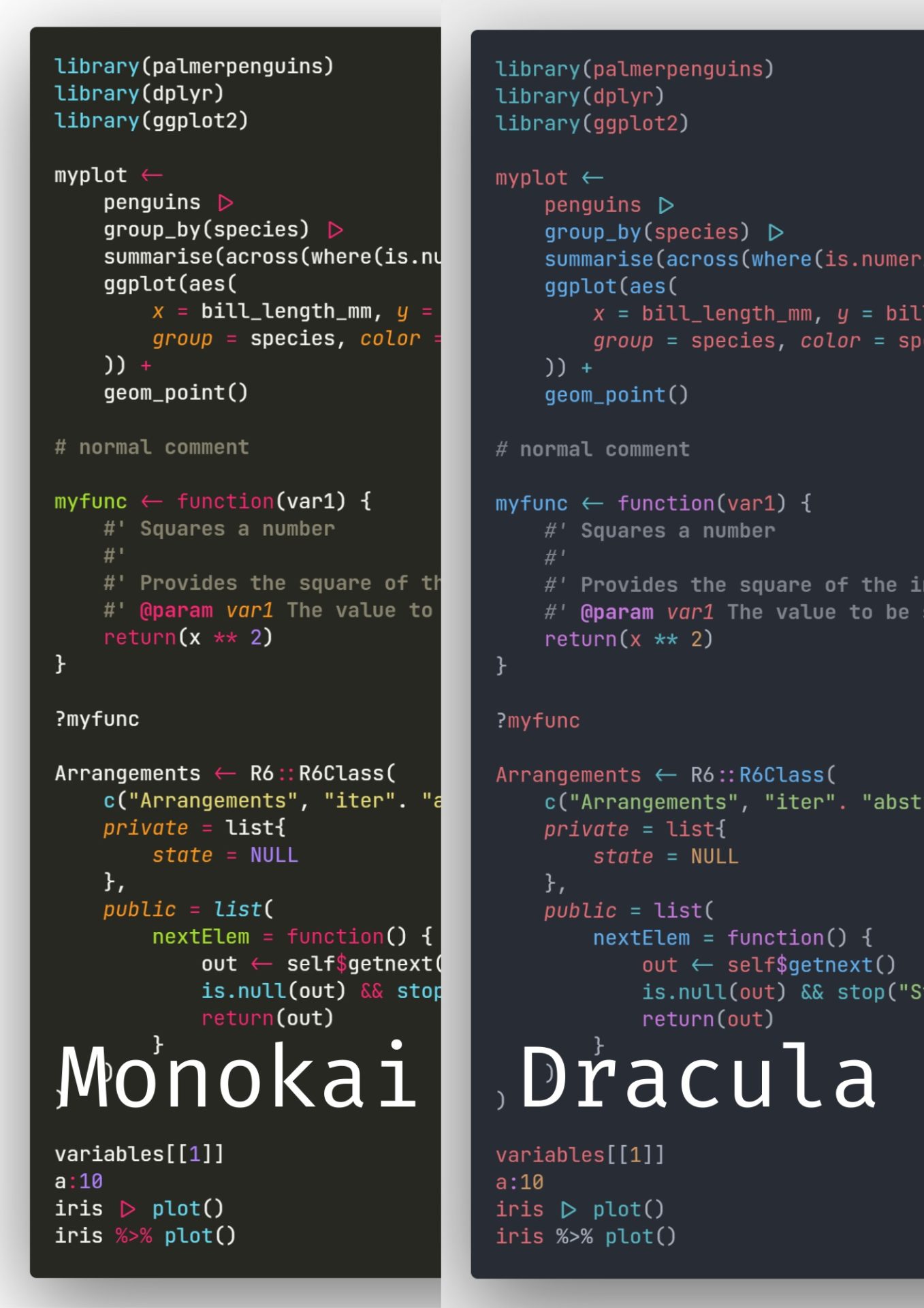
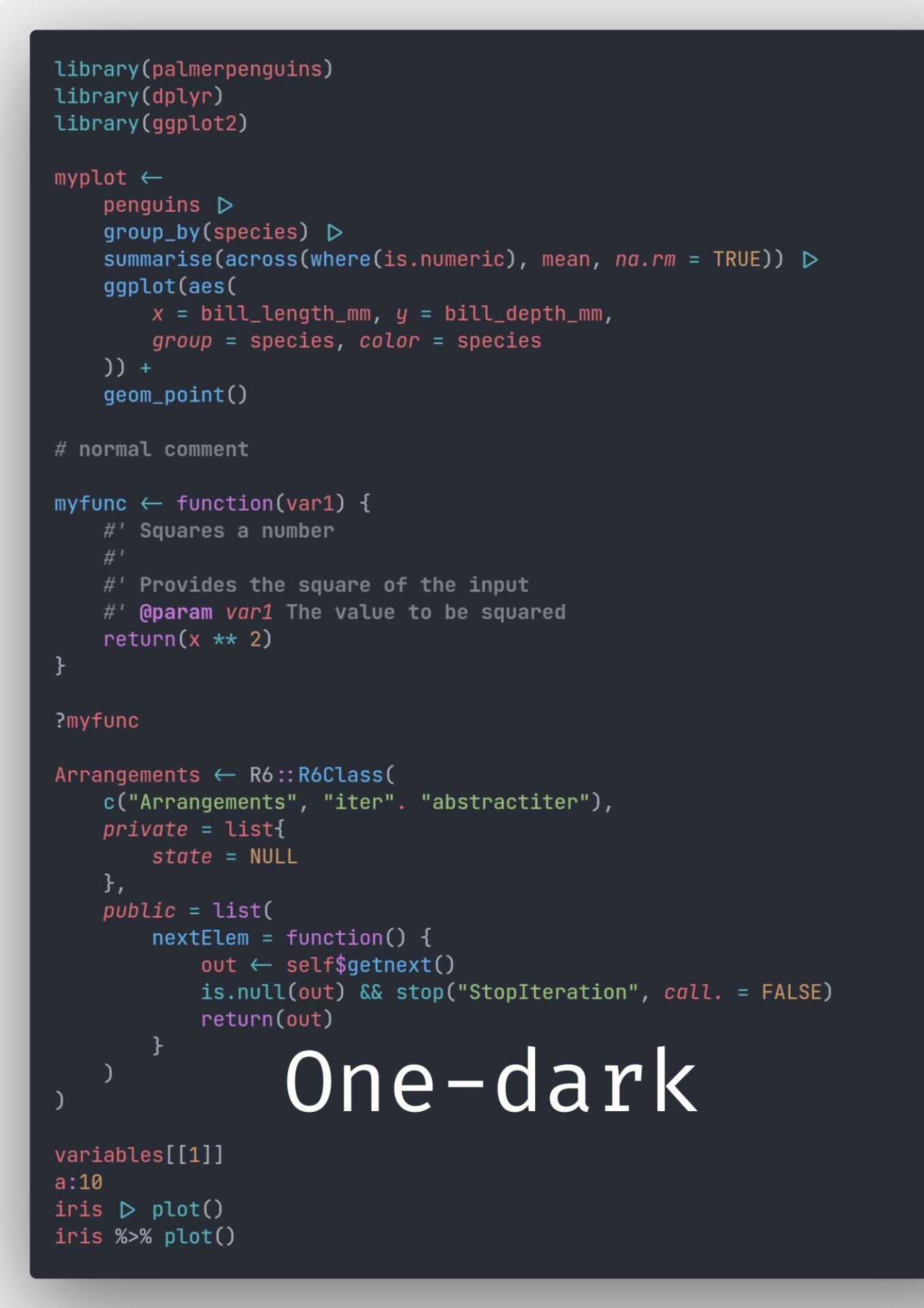
有名どころや過去に私が愛用していたVSCodeテーマで見比べて見たのですが、「色分けが十分でない」とか「パイプと数値が似た色で視認性が悪い」など、既存テーマではちょっとずつ理想に届かないのが残念なところです。
参考までに、以下のRサンプルコードを使っていろんなテーマで表示させてみました。
library(palmerpenguins)
library(dplyr)
library(ggplot2)
myplot <-
penguins |>
group_by(species) |>
summarise(across(where(is.numeric), mean, na.rm = TRUE)) |>
print() %>%
ggplot(aes(
x = bill_length_mm, y = bill_depth_mm,
group = species, color = species
)) +
geom_point()
# normal comment
myfunc <- function(var1) {
#' Squares a number
#'
#' Provides the square of the input
#' @param var1 The value to be squared
return(x ** 2)
}
?myfunc
Arrangements <- R6::R6Class(
c("Arrangements", "iter". "abstractiter"),
private = list{
state = NULL
},
public = list(
nextElem = function() {
out <- self$getnext()
is.null(out) && stop("StopIteration", call. = FALSE)
return(out)
}
)
)
variables[[1]]
a:10
iris |>
plot()
iris %>% plot()VSCodeのR人口が少ないので残念なことになってますが、人気言語のJavaとかPython、Javascriptなどなら以下のテーマでも十分きれいなテーマになっていると思います。
本筋とは離れますが🌞 今回は「polacode」というVSCode拡張機能を使ってスクリーンショットを撮りました。似たようなツールとして「Carbon」がありますが、「polacode」は全てがVSCode内で完結するので大変便利です🚲

##catppuccinテーマをRに対応させる
一から作成するのはしんどいので、既存のテーマをベースに作成しました。
作成にはマイブームの"catppuccin"を利用させてもらいました🐈
https://github.com/catppuccin/vscode
catppuccinは暖色系のパステルカラーを使ったテーマで、VSCodeに限らず様々なアプリに対応するカラーテーマが作成されています。
MITライセンスのオープンソースなので、私が改変しても全く問題なし。余裕があったらプルリクだそうかなと思います。

一番右の"R"が今回作ったものになります。
最後の方にも書いていますが、今回作成したテーマはGitHubにて公開しています😃
https://github.com/snitch0/catppuccin-rstats
###catppuccin-Rstatsのこだわりポイント
色々なテーマを試すことで修正すべきポイントを挙げることができました。
まず、vscode-R拡張の仕様上、is.null()やplot()といった特殊な組み込み関数は通常の関数と別扱いされているため、既存テーマでは全ての関数が同じハイライトにならなくなってしまいます。今回、これらは全て統一しました。
また、Rに特徴的なreoxygen2のdocsも特殊なハイライトをするようにしました。

もう一つのこだわりポイントがパイプなどの演算子です🚬 パイプはRのアイデンティティーなので、他よりも目立つ色にしてやりました✴️

###作り方 概要
ここからは実際にテーマをどう作ったか、記録がてら書いていきます🖊️
VSCodeのテーマテンプレートを使うのが正攻法です。
npm install -g yo generator-code
yo codeあとは指示に従って作るだけ。
ーーーーですが、
今回はcatppuccinをforkして作るので、GitHubレポジトリをベースにします。
git clone [email protected]:catppuccin/vscode.gitthemesの中にあるCatppuccin-color-theme.jsonをいじっていきます。
VSCodeのテーマルールはとてもシンプルです。
"tokenColors": [
{
"name": "r operator",
"scope": "keyword.operator.assignment.r",
"settings": {
"foreground": "#89DCEB",
"fontStyle": "bold"
}
}
]nameは適当な命名scopeは割り当てる識別子の名前settingsにて色やフォントスタイル(italic, bold)を決める
あとは一つ一つのシンタックスクラスを探しては手動で色づけしていく作業になります。
###シンタックスの識別子割り当てを探す方法
先ほどの例で示したkeyword.operator.assignment.rなどはvscode-R拡張機能で定義された識別子です。具体的には、<-または=といった代入演算子のことです。
ここの色を変更すれば代入演算子だけを色変更できるっていう寸法ですが、**どうやって識別子の割り当てを知るか?**が問題ですね🤔
実は、VSCodeはテーマ開発をめちゃくちゃやりやすいを機能を備えているので、めっちゃ簡単です💡
Crtl+Shift+pでコマンドパレットを起動し、「開発者:エディタ トークンとスコープの検査」を起動します。

するとあら不思議! カーソルを乗っけたところの識別子だけでなく、今のテーマのカラーコードなどもしっかり表示されています!!VSCodeは自分の設定となるとUIがめちゃくちゃ良い。好き。

思いつく限り代入演算子やパイプ演算子はもちろん、予約語や関数など色々なRコードを書いて識別子を探しましたが、base pipeをはじめとする定義されていない識別子がそこそこある印象でした。 「なければつくる」の精神でコントリビューションするならば、この場合のコントリビューション先はvscode-R拡張機能になります。
###リアルタイムに確認しながら編集する
VSCodeテーマ編集はVSCode拡張機能開発と全く同じように、編集中テーマを適用した状態のデバッグモードを開くことが出来ます。
使い方は簡単。F5キーを押してみるだけです。
新しく開いたウインドウでは編集中のテーマをリアルタイムに編集しながらプレビューすることができます。

###編集が終わったらビルドしてインストールする
ビルドにはnpmを仕様します。
npm install -g vsce
vsce packageこれでvsixが作成されるので、あとはエクスプローラーペインから右クリックでインストール完了となります。
##最後に
ということで今回はVSCodeテーマを自作してみました! 意外に簡単だった🤘
今回作成したテーマはマーケットプレイスにはアップしてませんが、GitHubにあげてますので良かったらお使いください。
https://github.com/snitch0/catppuccin-rstats
それではまた~♪